Top UI/UX Interview Questions & Answers
We at PrepMagic believe in empowering candidates to ace their interviews with confidence and expertise. Our comprehensive guide to UI/UX interview questions and answers is designed to help you prepare thoroughly and effectively. We cover a wide range of topics, from fundamental principles to advanced concepts, ensuring you are well-equipped to tackle any question that comes your way. Whether you are a seasoned professional or just starting your journey in the UI/UX field, PrepMagic provides the resources and insights you need to succeed. Join us and take the next step towards your dream job in UI/UX design.
Looking for specialised interview questions?
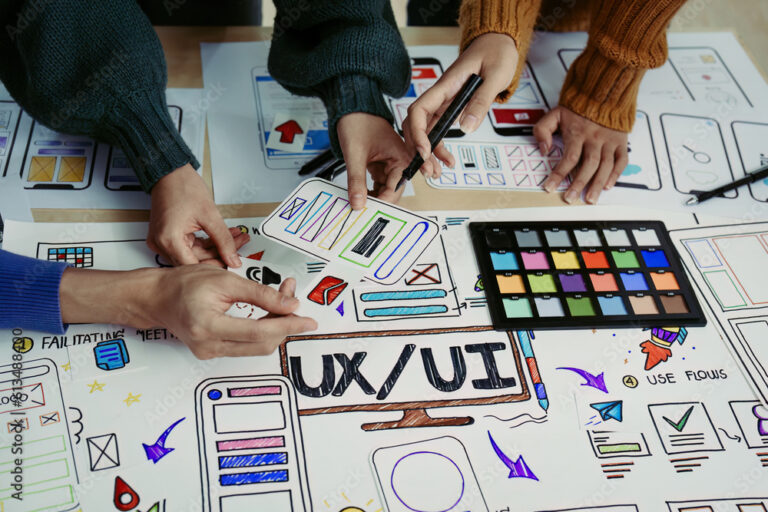
Understanding UI and UX

User Interface (UI): UI refers to the visual elements and interactive components of a digital product with which users directly interact. It encompasses everything users see and interact with on the screen, including buttons, icons, menus, forms, and layout. The primary goal of UI design is to create visually appealing, responsive, and easy-to-navigate interfaces that facilitate effective user interaction. UI designers focus on aesthetics, typography, color schemes, and visual hierarchy to ensure a cohesive and visually pleasing user experience. They collaborate closely with UX designers and developers to translate user needs and business requirements into functional and visually appealing designs that align with the overall brand identity.
User Experience (UX): UX, on the other hand, encompasses the overall experience a user has while interacting with a product or service. It encompasses all aspects of the user’s interaction journey, from the initial discovery and usability of the product to the emotional response and satisfaction derived from using it. UX designers strive to understand user behaviors, motivations, and goals through user research, personas, and usability testing. They focus on creating seamless, intuitive, and meaningful experiences that meet user needs and exceed expectations. This involves designing user-centric workflows, information architecture, and navigation systems that enhance usability and optimize the user journey. UX designers collaborate with stakeholders, UI designers, developers, and marketers to ensure that the final product delivers a cohesive and positive user experience that aligns with business goals.
Key Differences: While UI and UX are closely related and often work hand-in-hand, they serve distinct purposes:
Focus: UI focuses on the visual and interactive elements of the interface, whereas UX encompasses the overall user journey and experience.
Objectives: UI aims to create visually appealing and functional interfaces that are easy to use and navigate. UX aims to create meaningful and enjoyable experiences that meet user needs and achieve business goals.
Skills: UI designers require skills in visual design, typography, color theory, and interaction design. UX designers need skills in user research, information architecture, usability testing, and empathy-driven design.
Collaboration: UI and UX designers collaborate closely to ensure that design decisions align with user needs, business objectives, and technical feasibility.

Fundamental Concepts
1. What is UI (User Interface) Design?
UI design focuses on the look and feel of the interface through which users interact with a product or service. It includes visual elements like buttons, icons, typography, and color schemes, aimed at enhancing usability and visual appeal.
2. What are the key principles of UI design?
Key principles include consistency (maintaining uniformity across elements), simplicity (minimalism in design), visibility (clear presentation of important elements), feedback (providing users with immediate response), and affordance (making functions and actions apparent).
3. How does UI design differ from UX design?
UI design deals with the aesthetic and functional elements users interact with directly, while UX design focuses on the overall user experience, including usability, accessibility, and the emotional response elicited by the product or service.
4. Why is typography important in UI design?
Typography affects readability, mood, and hierarchy in UI design. Choosing appropriate fonts and sizes enhances usability and accessibility, ensuring that text is clear and easy to understand across different devices and screen sizes.
5. How does color theory apply to UI design?
Color theory helps in creating a visual hierarchy, conveying emotions, and guiding user attention. Understanding color psychology and using color schemes effectively can influence user behavior and improve overall user experience.
6. What role do visual hierarchy and layout play in UI design?
Visual hierarchy organizes elements based on their importance, guiding users through the interface. Layout determines the placement of elements to optimize usability and ensure that content is presented logically and intuitively.
7. How does responsive design impact UI/UX?
Responsive design ensures that interfaces adapt to different devices and screen sizes, maintaining usability and consistency across platforms. It involves flexible grids, images, and media queries to create a seamless user experience.
8. What are UI patterns, and why are they important?
UI patterns are reusable solutions to common design problems, such as navigation menus, search bars, and forms. They improve usability by providing familiar interactions, reducing cognitive load, and speeding up user learning curves.
9. How can UI design contribute to brand identity?
UI design incorporates brand colors, logos, and visual elements to create a consistent brand identity across digital platforms. It reinforces brand values and enhances recognition, fostering a cohesive user experience.
10. How does accessibility impact UI design?
Accessibility ensures that interfaces are usable by people with disabilities, including those with visual, auditory, motor, or cognitive impairments. Design considerations such as contrast ratios, text alternatives, and keyboard navigation improve inclusivity.
11. What is UX (User Experience) Design?
UX design encompasses the entire user journey, from initial interaction to final product use. It focuses on understanding user needs, behaviors, and motivations to create intuitive, efficient, and enjoyable experiences.
12. Why is user research important in UX design?
User research involves gathering insights into user behaviors, preferences, and pain points through methods like interviews, surveys, and usability testing. It informs design decisions, ensuring that products meet user expectations and solve real-world problems.
13. How does information architecture contribute to UX design?
Information architecture organizes content and functionality to facilitate intuitive navigation and findability. Clear hierarchies, labels, and navigation structures enhance usability and ensure that users can easily locate and access information.
14. What role does prototyping play in UX design?
Prototyping involves creating interactive representations of a product’s functionality and interface. It allows designers to test and validate design concepts, gather feedback early in the development process, and refine user interactions.
15. How does usability testing improve UX design?
Usability testing involves observing users as they interact with prototypes or existing products. It identifies usability issues, gathers feedback on design effectiveness, and validates design decisions to optimize the overall user experience.
16. How does UX design accommodate user personas?
User personas represent fictional characters based on research insights, representing different user demographics, behaviors, and goals. Designing for personas helps in understanding user needs and tailoring experiences to specific user groups.
Design Principles

17. How do you approach designing for mobile vs. desktop interfaces?
Designing for mobile and desktop requires different approaches due to screen size, interaction methods, and user contexts. Mobile design prioritizes simplicity, touch interactions, and responsive layouts, while desktop interfaces can utilize larger screens for detailed content and enhanced multitasking. Both should maintain consistency in brand identity and usability. For those preparing for a UI/UX interview, it’s crucial to understand how design elements vary across devices and meet platform-specific needs, ensuring a seamless user experience.
18. What are the key principles of good UI design?
Good UI design follows key principles that enhance usability and user satisfaction. Consistency ensures uniformity, reducing cognitive load and improving learnability. Clarity focuses on intuitive navigation and clear communication. Simplicity prioritizes essential features, avoiding complexity. Affordance makes objects intuitive based on visual cues. Responsiveness ensures seamless adaptation to user actions. Understanding these principles is essential when preparing for UI/UX interview questions, as they contribute to creating cohesive, user-friendly interfaces that promote positive user experiences.
19. How do you ensure consistency in UI elements across a product?
Consistency in UI elements is essential for a cohesive and intuitive user experience. Establish a design system or style guide that outlines colors, typography, icons, and buttons to ensure uniformity across the product. Consistently use components and patterns to reinforce familiarity and usability. Regular design reviews, usability testing, and version control help identify inconsistencies and ensure adherence to design standards. Prioritizing consistency improves usability, simplifies development, and strengthens brand identity, leading to a seamless user experience. For UI/UX interview questions, understanding these principles can be key to demonstrating design expertise.
User Research and Testing

20. How do you conduct user research?
21. What are the benefits of conducting user research?
User research plays a crucial role in design by offering insights into user behavior and preferences, helping identify pain points early. It validates design assumptions, ensuring solutions meet user needs and reducing the risk of irrelevant features. By fostering empathy, user research leads to more user-centric designs. Additionally, it mitigates design risks, improves adoption, and uncovers opportunities for innovation. For those preparing for UI/UX interview questions, understanding user research is key to demonstrating how it drives impactful design solutions.
23. Explain the process of creating and conducting usability tests.
Usability testing assesses a product’s effectiveness by observing real users interact with it. It involves defining objectives, creating test scenarios, and recruiting participants based on target demographics. Methods like thinking-aloud and task completion rates help gather data on usability issues and user preferences. Findings are analyzed to improve design, and iterative testing refines prototypes to meet user expectations. Usability testing is crucial throughout the design lifecycle, from prototypes to post-launch, to ensure a positive user experience. For those preparing for UI/UX interview questions, understanding usability testing is key to demonstrating design expertise.
24. How do you determine which user research methods to use?
Choosing the right user research methods depends on project goals, budget, and timeline. Qualitative methods (interviews, focus groups, usability testing) offer insights into user behaviors and motivations, while quantitative methods (surveys, A/B testing) provide data on preferences and performance. Mixed-method approaches combine both for a thorough understanding. Selecting the right approach is crucial in guiding UI/UX design decisions and preparing for UI/UX interview questions.
Tools and Prototyping

25. What are some essential UI/UX design tools and their purposes?
UI/UX designers use a variety of tools to create and prototype interfaces. The sketch is popular for its vector-based design capabilities and plugins for UI elements. Adobe XD offers seamless integration with Adobe Creative Suite and robust prototyping features. Figma is known for its collaborative design environment, allowing real-time editing and feedback. InVision facilitates prototyping and collaboration with stakeholders, enhancing the design iteration process. These tools streamline design workflows, from wireframing to high-fidelity prototypes, ensuring efficient and effective UI/UX design processes.
26. How do prototyping tools aid in the UI/UX design process?
27. What factors should be considered when choosing UI/UX design tools?
When selecting UI/UX design tools, consider factors such as team collaboration features, platform compatibility, learning curve, and integration with other software. Tools like Figma and Adobe XD excel in collaborative environments, supporting real-time editing and feedback. Sketch and Adobe XD are preferred for their compatibility with macOS and Windows, respectively, while Figma operates entirely online. Consider the tool’s community support and available resources for learning and troubleshooting. Integrating with project management tools like Jira or Slack can also streamline workflows and enhance team productivity. Ultimately, choose tools that align with project requirements and team preferences, ensuring seamless integration and efficient design processes.
28. How can UI/UX design tools enhance collaboration among team members?
UI/UX design tools promote collaboration with features like real-time editing, commenting, and version control. Figma’s multiplayer functionality and Adobe XD’s coediting feature allow multiple designers to work together seamlessly, while InVision’s sharing tools enhance communication between teams. These tools improve transparency, streamline feedback, and accelerate decision-making, leading to cohesive, user-centered designs. For UI/UX interviews, understanding these tools and their collaborative functions is key to answering common UI/UX interview questions effectively.
29. How do UI/UX design tools support responsive design principles?
UI/UX design tools support responsive design by helping designers create layouts that adapt to different devices. Tools like Adobe XD and Sketch offer responsive resizing, while Figma’s auto-layout adjusts elements automatically. InVision enables prototyping and testing for responsive interactions across devices. These tools streamline the process of creating flexible, consistent designs, essential for answering UI/UX interview questions about responsive design
30. How can prototyping tools facilitate user testing in the UI/UX design process?
Data visualization is crucial for presenting complex data clearly and understandably. For example, when presenting quarterly marketing performance to executives, we used graphs, charts, and dashboards to visualize key metrics such as revenue growth, customer acquisition costs, and ROI trends. This visual representation helped stakeholders quickly grasp trends, identify opportunities, and make informed decisions to support business objectives.
Accessibility and Inclusivity

31. Why is designing for accessibility important in UI/UX design, and how does it impact user experience?
32. How can UI/UX designers integrate inclusive design principles into their design process to create accessible experiences for diverse user groups?
Integrating inclusive design in UI/UX means addressing diverse user needs from the start. Through empathy mapping and user research, designers gain insights into challenges faced by users with disabilities. For instance, involving visually impaired users in testing helps identify accessibility issues. A user-centered, inclusive approach allows for customizable options like font sizes and contrast, enhancing accessibility and encouraging innovative, equitable design for all.
33. Describe a project where you successfully implemented accessibility features in a UI/UX design. What challenges did you face, and how did you overcome them?
34. How can UI/UX designers use color theory and contrast ratios to improve accessibility in digital products?
35. How do UI/UX designers approach designing for cognitive accessibility, and what strategies can they employ to support users with cognitive disabilities?
Designing for cognitive accessibility means creating clear, simple, and navigable interfaces for users with cognitive disabilities. UI/UX designers can use consistent navigation, minimize distractions, and provide clear instructions and visual cues to guide users. Breaking tasks into smaller steps with progress indicators helps users stay focused. Testing with users who have cognitive impairments and incorporating their feedback can identify and address usability issues. Prioritizing cognitive accessibility leads to more inclusive, user-friendly digital experiences.
Future Trends and Industry Knowledge

36. What are the emerging trends in UI/UX design that you believe will shape the future of the industry?
Emerging UI/UX trends like voice user interfaces (VUIs), augmented reality (AR), and AI-driven design tools are shaping the industry. VUIs in devices like smart speakers require intuitive voice interactions, while AR blends digital content with the real world for immersive experiences. AI tools automate repetitive tasks and provide design suggestions, freeing designers to focus on creativity. Together, these trends are creating more natural and efficient user experiences, requiring UI/UX designers to continuously learn and adapt
37. How do you see the role of AI and machine learning evolving in UI/UX design, and what impact will it have on the design process?
38. What is the importance of designing for inclusivity and accessibility in the future of UI/UX design?
Designing for inclusivity and accessibility is essential for creating digital experiences that work for everyone, regardless of ability. As digital products evolve, making them accessible not only meets legal and ethical obligations but also offers a strategic edge. Inclusive design elements like alt text, sufficient color contrast, and keyboard navigation improve usability for all and enhance the user experience. With rising awareness, UI/UX designers must prioritize accessibility to meet standards, build user loyalty, and support social responsibility, fostering a more inclusive digital world.